Użyteczne czy tylko efektowne?

W dobie wszechobecnych bibliotek, pluginów, gotowych rozwiązań, które ułatwiają budowanie efektownych i często efektywnych rozwiązań, typowy projektant ma do wyboru naprawdę sporą ilość dobrze działających rozwiązań, które można zaaplikować do projektowanych interfejsów.
Sam nie mogę wyjść nadal z podziwu, jakie możliwości dają wszelkie biblioteki oparte np. na jQuery. Dzięki niej zaczęła się upowszechniać nowa, lepsza i wygodniejsza forma popupu – lightbox. Coraz częściej możemy zobaczyć także wygodne zastosowania zwijania i rozwijania elementów, tooltipy, wygodną walidację pól, przegląd listy zdjęć jako slideshow.
Rozwiązania oparte na zaawansowanym wykorzystaniu Java Scriptu już dawno weszły pod strzechy przybornika projektanta (a jeśli nie, to należy to jak najszybciej nadrobić). Kilka dni temu zobaczyłem kolejne rozwiązanie, które mnie zaciekawiło na tyle, aby o tym napisać.
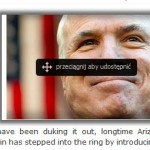
Mowa tutaj o dosyć ciekawym rozwiązaniu, jakie ostatnio miałem okazje zobaczyć na serwisie mashable.com. Umożliwia ono przesyłanie, polecanie, linkowanie wybranych elementów contentu serwisu (zdjęcia, video) za pośrednictwem skonfigurowanych kanałów społecznościowych jak np. Facebook, Twitter, komunikatory czy E-mail. A wszystko to w bardzo wygodny sposób – za pomocą drag & drop. I właśnie to mnie urzekło w tym rozwiązaniu – totalna prostota w udostępnianiu elementów serwisu swoim znajomym.
Aby udostępnić wybrany element np. zdjęcie, najeżdżamy na niego kursorem myszki. Element oprawia się w ramkę, zaś na zdjęciu pojawia się napis (ku mojemu zaskoczeniu) w języku polskim „przeciągnij aby udostępnić”. Następnie wciskamy lewy przycisk myszy i nie puszczając go, przesuwamy kursor. W tym momencie treść serwisu się wygasza i naszym oczom ukazują się ikony symbolizujące wybrane kanały społecznościowe. Pozostaje nam tylko upuścić element na wybrana ikonę. Prawda, że proste?
Przyznam się, że bardzo pozytywnie zaskoczyło mnie to rozwiązanie. W pozytywnym znaczeniu. Mało tego, uważam, że jest ono nie tylko efektowne, ale także użyteczne, ponieważ:
- pokazuje użytkownikowi, co może być udostępnione,
- wygasza na ekranie wszystko, co jest w danym momencie nie potrzebne,
- nawiązuje do modelu mentalnego dotyczącego obsługi ikon, do którego jesteśmy przyzwyczajeni,
- korzystaniu z narzędzia towarzyszy wysoki UX,
- umożliwia realizację celu użytkownika.
A co Wy o tym sądzicie?




7 thoughts on “Użyteczne czy tylko efektowne?”
Czy takie proste? Wskazuję kursorem element, a tam „Przeciągnij, aby udostępnić”. Fajnie, ale gdzie mam to przeciągnąć? Czemu same przytrzymanie lewego przycisku nie może powodować ściemnienia itd.?
@arecki
Samo kliknięcie nie powoduje ściemniania zapewne z uwagi na przypadkowe kliknięcia. Przeciągnięcie jest moim zdaniem bardziej intencjonalne.
@Maciej Łebkowski
Jak byś dobrze przyjrzał się Maćku stronom serwisu mashable.com, zauważyłbyś, że oprócz tego sposobu udostępniania materiałów, są dostępne także tradycyjne sposoby – kliknięcie w ikonę, która znajduje się pod postem lub obok.
Co do video, to zachęcam do wejścia na tę stronę. Jak widzi, o udostępnianiu video i odtwarzaniu twórcy rozwiązania także pomyśleli.
Jeśli chodzi o uprzednią informację, w które miejsce można przeciągnąć element to zgodzę się z Tobą – faktycznie jej brakuje.
Co do komentarzy to dzięki za informację. Najwyraźniej ostatni update pluginów coś zmienił. Sprawdzę, zobaczę.
Tak, jasne.
Przy okazji uniemożliwia normalne kliknięcie na to wideo (jest ono przecież zasłonione przezroczystą kurtyną, którą można chwycić i przeciągnąć), do czego użytkownik jest przyzwyczajony (wszystkie klipy YT można przecież klikać!). Nie może zatem zrealizować *celu użytkownika* jakim jest np. przejście na stronę wideo na YT, dodanie do ulubionych (dodawanie do ulubionych to mój sposób na dzielenie się ciekawymi klipami i wymaga jedynie jednego kliknięcia).
Dodatkowo nosi cechy „mystery meat navigation” — użytkownik nie wie, że może się podzielić danym elementem na stronie, bo nie widać żadnych ikonek temu służącym. Dopiero po najechaniu myszką dostajemy taką informację. Dodatkowo, użytkownik nie wie dokąd miałby te nieszczęsne elementy przeciagać, bo dropzone pojawia się dopiero po rozpoczęciu akcji (potem to i owszem, jest doskonałe, but still).
Werdykt – tylko efekcjarskie.
BTW, po wpisaniu mojego pięknego komentarza blog powiedział: http://puck.one.pl/hsahi.png — nie muszę mówić chyba, co się stało z jego treścią, gdybym jej wcześniej nie skopiował. To jest dopiero ux ;-)
Nie miałem na myśli kliknięcia, ale przytrzymanie klkawisza myszki.
Na tym etapie nie trzeba od razu robić całego efektu. Wystarczyłoby np. pokazanie elementów, na które można przeciągnąć. A ściemnienie dopiero jak zaczynam przeciągać.
Należałoby jednak precyzyjnie określić, po jakim czasie takie elementy miałyby się pojawić. Ciekawe, co kierowało autorami tego narzędzia, że nie zdecydowali się na takie rozwiązanie. Czy widzicie jeszcze jakieś ograniczenia lub pozytywne strony takiego opisywanego tutaj rozwiązania?
Prostsze rozwiązanie: wskazuję element a przy nim (analogicznie jak w przykładzie video, który pokazałeś) pojawia się tekst „Udostępnij” i porcja ikonek do kliknięcia. Nie trzeba przeciągać, ciągnąć kursora po całym ekranie, a przede wszystkim znika moja wątpliwość gdzie to mam przeciągnać jak mi nie pokazali.
Tylko wtedy omija nas cała zabawa z przeciąganiem. Chociaż może Twoja propozycja Arku byłaby o wiele efektywniejsza od opisywanego przykładu. Ktoś chętny by to sprawdzić? :)